Very recently I relaunched this blog using Gatsby.js, which is in the category of static page generators. Having comments on a static webpage is a common requirement, and a popular way to do so is to use a third party service, like Disqus.
I have used Disqus on my blog for a long, long time. The first time I went from using Drupal comments to using Disqus was when I migrated to Drupal 8 (in july 2014, while Drupal 8 was in an alpha version). I could be mentioning this to sound very distinguished, but the main reason I am mentioning it this: Back then, for security reasons, I was running Drupal 8 more or less like a static page, since I explicitly disallowed PHP sessions. This meant it was not possible to use the Drupal comment system. After migrating to Gatsby.js it was only natural for me to keep using Disqus, since all the comments were already there, and it still works with the "static site builder" Gatsby.js.
What changed?
There are several trade-offs with using a third-party solution like Disqus. One of them is privacy, and the other is not owning your own data. For example, you have no logs. So while I have comments on my blog, and many posts have comments on them, I do not have any insight into how many people are trying to add comments, but failing. This was the case on my blog post on Geography in web page performance. Shortly after I published it, I got an email from a fellow Drupal community member, ressa. The email was related to the blog post, so I asked him "Why did you not submit a comment?". After all, questions and answers could potentially benefit others. Well, the reason was that he tried to comment, but had to give up after fighting captcha pictures from Disqus for several minutes. And although I had thought of it before, this was the final push to look into Disqus alternatives
Requirements
Keeping the comments and not starting from scratch
The first requirement was that I should be able to keep all of the comments from Disqus, even when using a new platform. This can either be done by migrating the comment data to a new platform, or by "archiving" Disqus comments and embedding them in my pages. With that thought process in place, let's go ahead and look at technical solutions.
Technical options and their consequences
My preferred option would be to use something open source, but not host it myself. I tried out Commento, which is open source with a hosted version. To be honest, it seems like a very good option, but it is not free (free as in $0). I could host it myself for free, but that would require me to maintain the server for it. They also provide an import of Disqus comments, which would satisfy my requirement to keep the existing comments. In the end, I decided to not go with this since I had to either pay for it or host myself.
Since self-hosting was out of the picture I then went in another rather radical direction: Commenting through Drupal.org(!). Drupal.org provides an API, so in theory that should for sure work. Instead of repeating it here, I will now just post a quote from my email to the Drupal infra team asking for permission:
I want to replace disqus as comment provider on my blog, so I had this idea of letting every blog post be an issue on a project on d o, and you would comment there to get it to show up as a comment on the blog post. This way I would get account creation, spam prevention and email alerts "for free". I could theoretically also incentivize commenting by handing out issue credits for valuable comments (which in my opinion serves as community contribution anyway).
So there you have it. I would get loads of stuff "for free". This seems like a great deal for me. So I guess I am asking kindly for permission technically to do this, as well as asking if that would be an OK use of issue credits?
As you probably can see from the quote, I felt I had a fantastic idea for myself, but realized that this might not be the intended use of Drupal.org. After a great conversation with Tim Lehnen (CTO at the Drupal Association) we both agreed that this is a bit outside the intended use of a community project, also considering the members and supporting partners would be paying for parts of my blog infrastructure. Although this was not the option I went for, the option would make it possible to not self-host. And Drupal.org is open source. However I would not own my own data (which technically would be the same as Disqus). I also would not be able to import the comment history into the new platform.
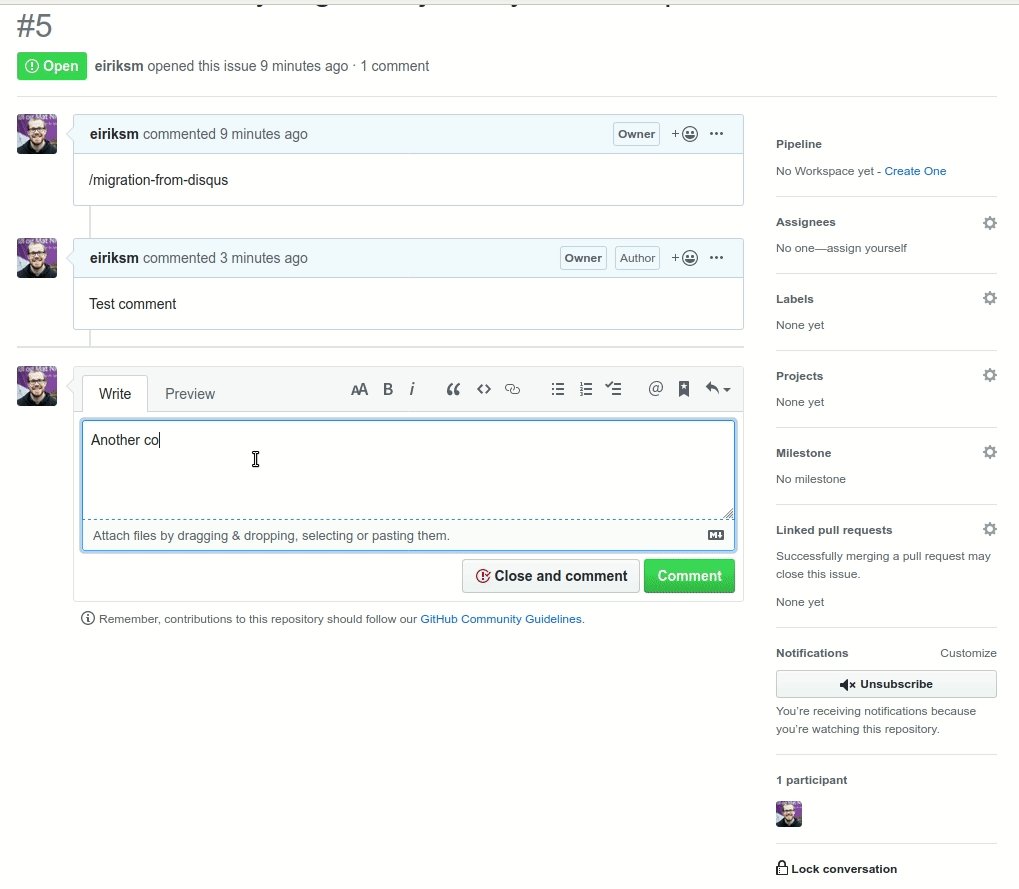
Now that I was already down the road of using issue comments, my next step was to research Github as the comment hosting provider. Also here I would get account creation, spam prevention and email alerts "for free". In addition one can lock a thread for more comments.
My initial research led me to many other people doing the same thing. So the idea is for sure not new. There is even a service wrapping the whole thing called utteranc.es (adding embedded Github login and auto creation of issues when configured). Again, this would mean not owning my own data. And not being able to import comments into a new platform.
Reflections on choices available
Thinking about how your comments are stored is an interesting exercise. Ideally, I would want it stored where I own it. I would want to control the method of storing it (for example using an open source CMS). I would also want to control policy and thoughts behind privacy and moderation. Would I save comments on a third party provider, they would be able to delete all of my comments if they disagreed with me somehow. Or they could in an intrusive or abusive way compromise the privacy of users wanting to comment on my blog. These are real questions to ask.
Even with that in the back of my mind, I ended up moving to comments via Github. The convenience of storage, spam prevention and email alerts trumped the need for freedom, at least for now. To be fair, Github already hosts the code for this blog, and runs the deployments of the blog, so the trust is already there. I did however do a couple of twists to make things smoother, safer and more SEO friendly.
Short technical walkthrough
I promise I will write a longer blog post on this (with code examples), but the current set-up looks something like this (edit: I have since published this promised technical write up):
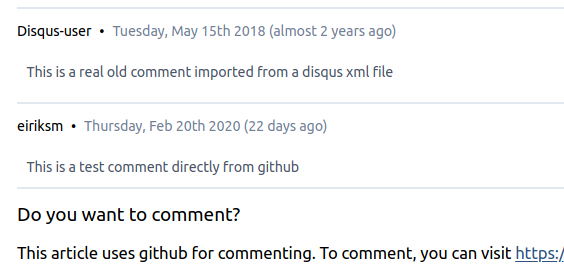
I wanted to keep my Disqus comments, but as mentioned, I can not import Disqus into github issue comments. But, Disqus provides a dump of all my data. Fortunately there is also a Gatsby source plugin for this format, called gatsby-source-disqus-xml. Using this approach has the added bonus of Disqus comments now being printed on all pages (instead of loaded with JavaScript), so they are now indexable and searchable through Google! Quick SEO win!
I wanted the new comment system to be transparently appended to archived comments. So I also import issue comments for blog posts using the same method. Basically that involves writing a quick source plugin using Gatsby's Node APIs.
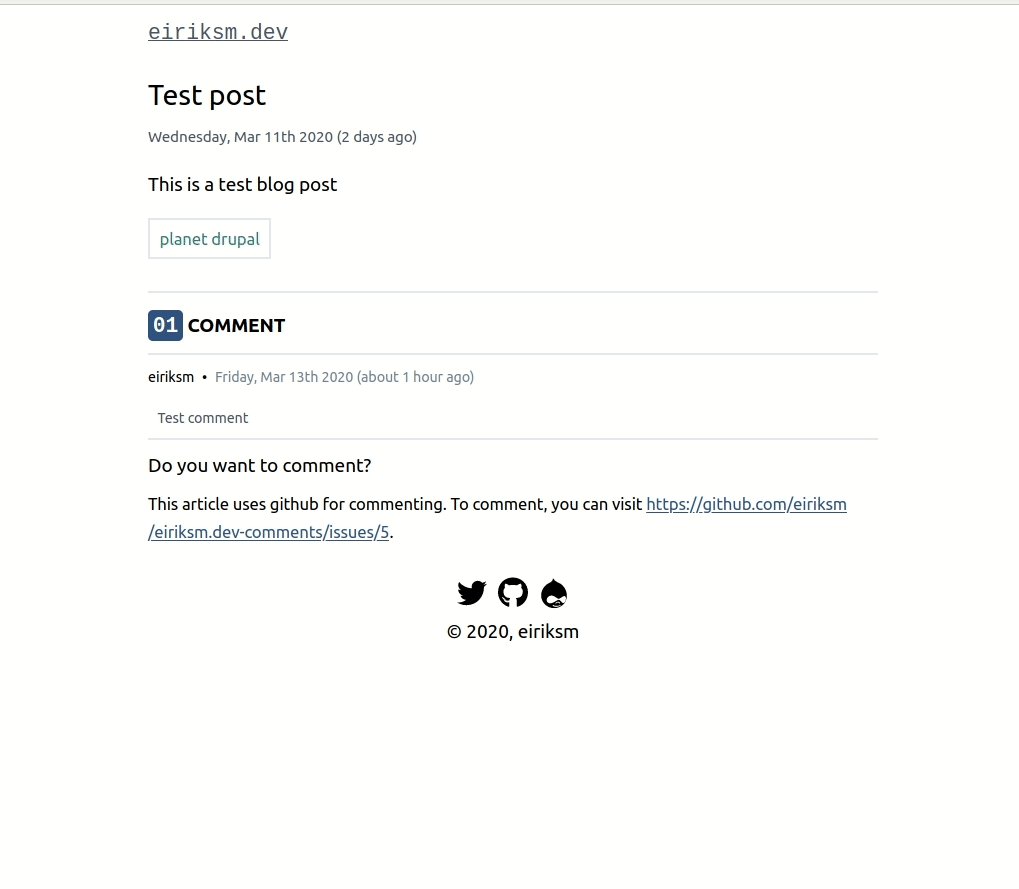
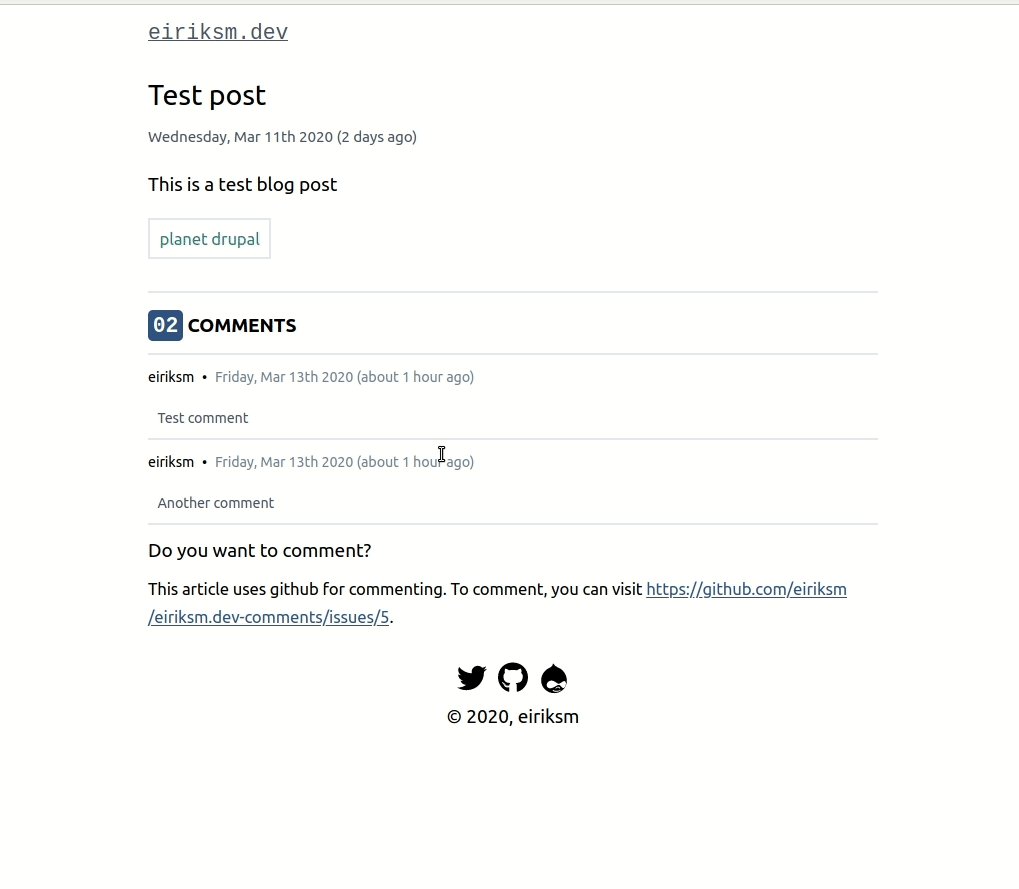
Now, comment data is more or less the same, no matter where it first appeared (Github or Disqus). Since comment data is mostly similar I can use the same React component to render imported comments from Disqus, alongside the new (dynamic) comments from Github. And so now it can look like this:

I also wanted comments to feel real-time. Since they are rendered through building the codebase, I would not want to wait for a full build when people are posting comments. They should be available right away! But since Gatsby has a client-side layer as well, I can update the state of the blog post client side. To make this philosophy a bit more quote friendly: "it's built eventually, but visible immediately".
Expanding on this, I also plan to be able to have a copy of the comments stored somewhere else than Github. But that sounds like another blog post, and this journey has already made the blog post long enough. Let's instead finish off with an animated GIF of the comment system in action. And of course, if you want to test it yourself, feel free to comment on this post!

amitaibu•Monday, Mar 16th 2020 (almost 6 years ago)
eiriksm•Monday, Mar 16th 2020 (almost 6 years ago)
Edit: Now with emoji support! 🐎
gitressa•Tuesday, Mar 17th 2020 (almost 6 years ago)
Do you know if something like this is possible with Gitlab?
I am looking forward to the next blog post about the how-to, as well as how you plan to store the comments outside of Github. Have a great day!
eiriksm•Wednesday, Mar 18th 2020 (almost 6 years ago)
Using gitlab should for sure work for the static builds, but unsure about client side updates. That being said: great idea!
Do you want to comment?
This article uses github for commenting. To comment, you can visit https://github.com/eiriksm/eiriksm.dev-comments/issues/5.